最近一直在学前端,目前主要是跟着B站的一个视频学。
https://www.bilibili.com/video/BV14J4114768
500多集属实有点哈人了,现在只看到200多集,但是还好讲的还算比较有意思,听得下去。
但是实在是有点容易忘,前面学的一些细节已经搞不明白了。现在给自己的计划是一天看50集,可能会坚持不下去,多学一点总是有用的。
之前对前端有一些偏见,但是还是自己上手做了之后才知道蛮好玩的,总之就是提醒一下自己不要太相信听网上的b话。
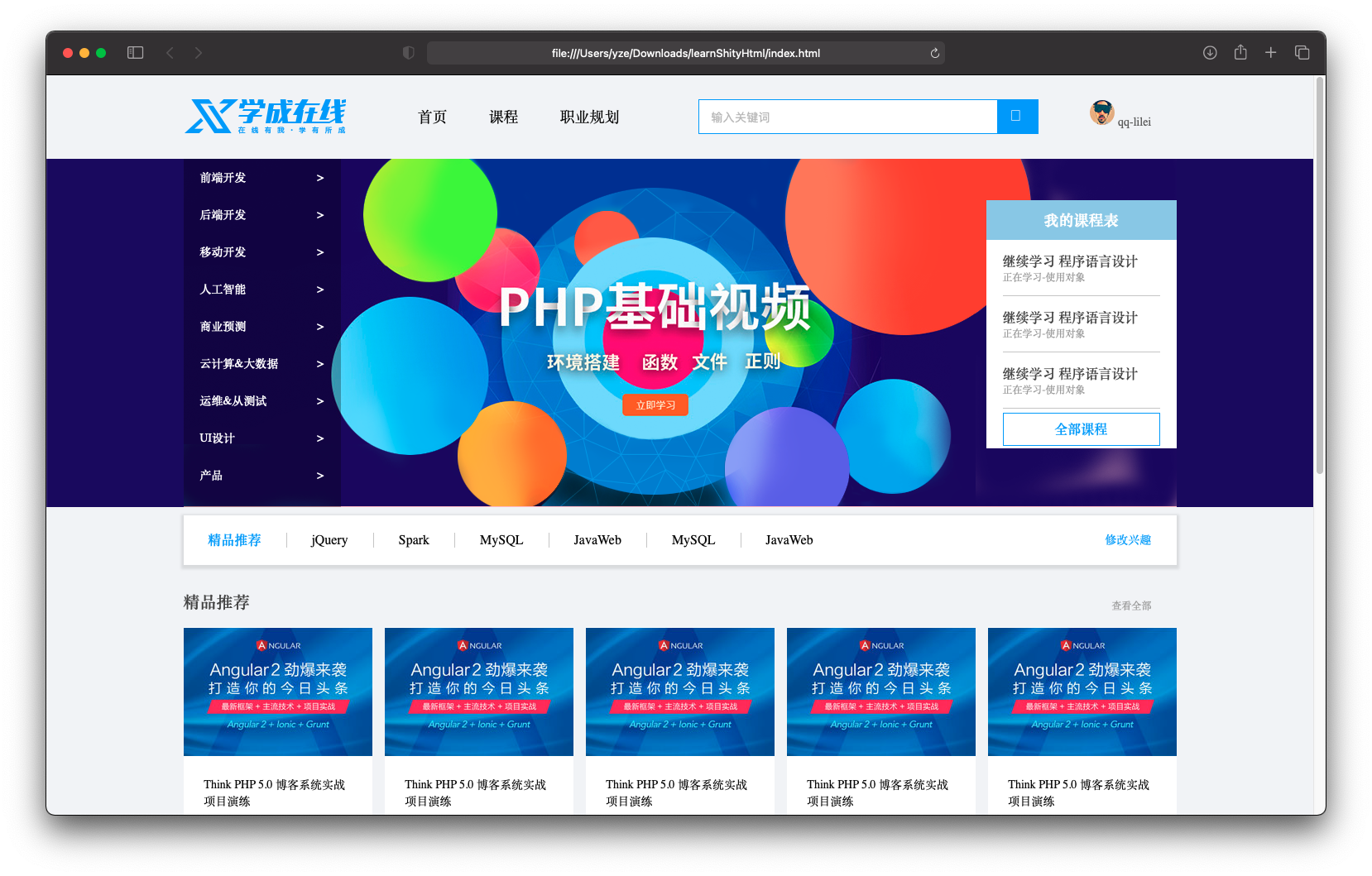
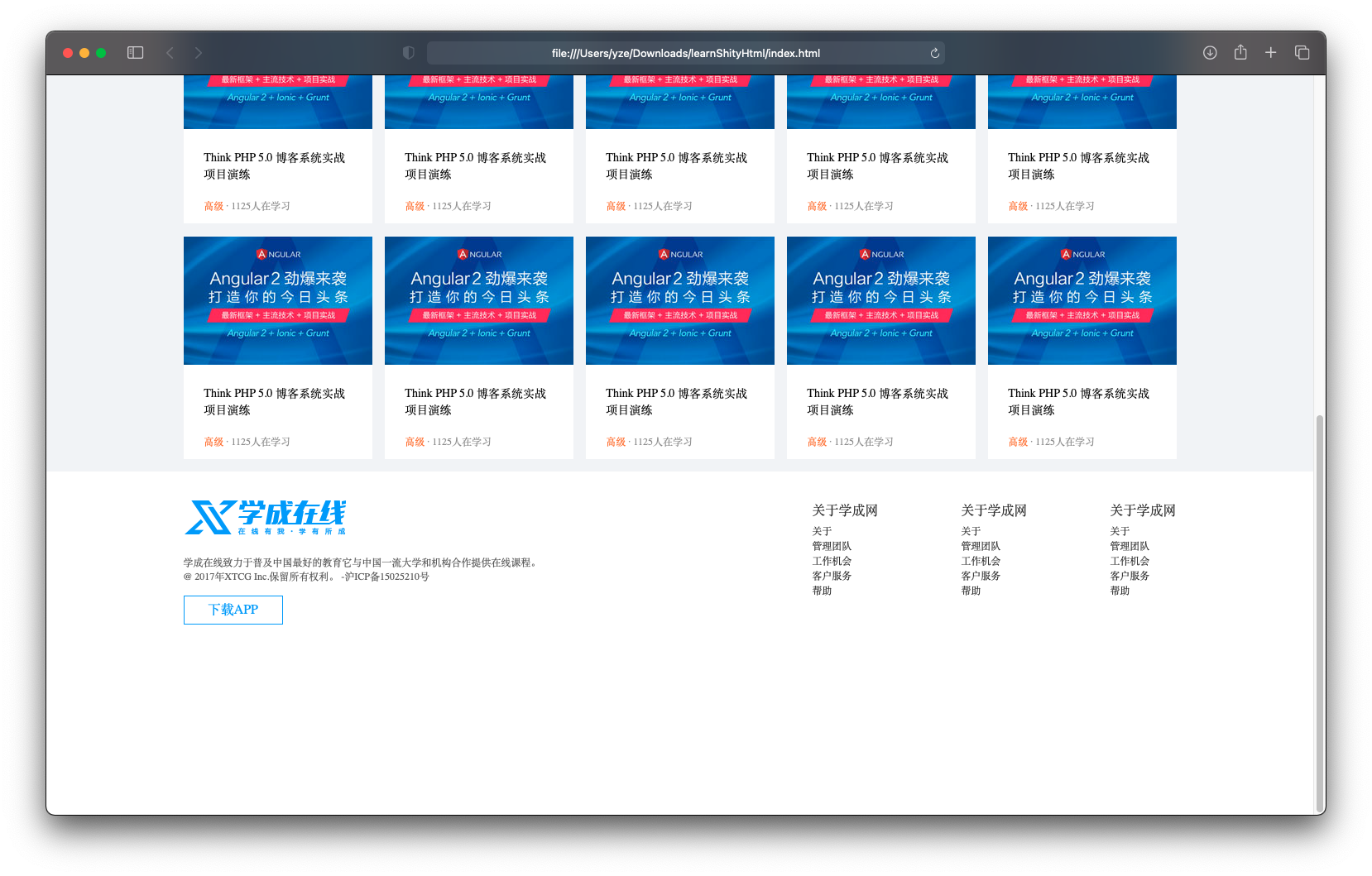
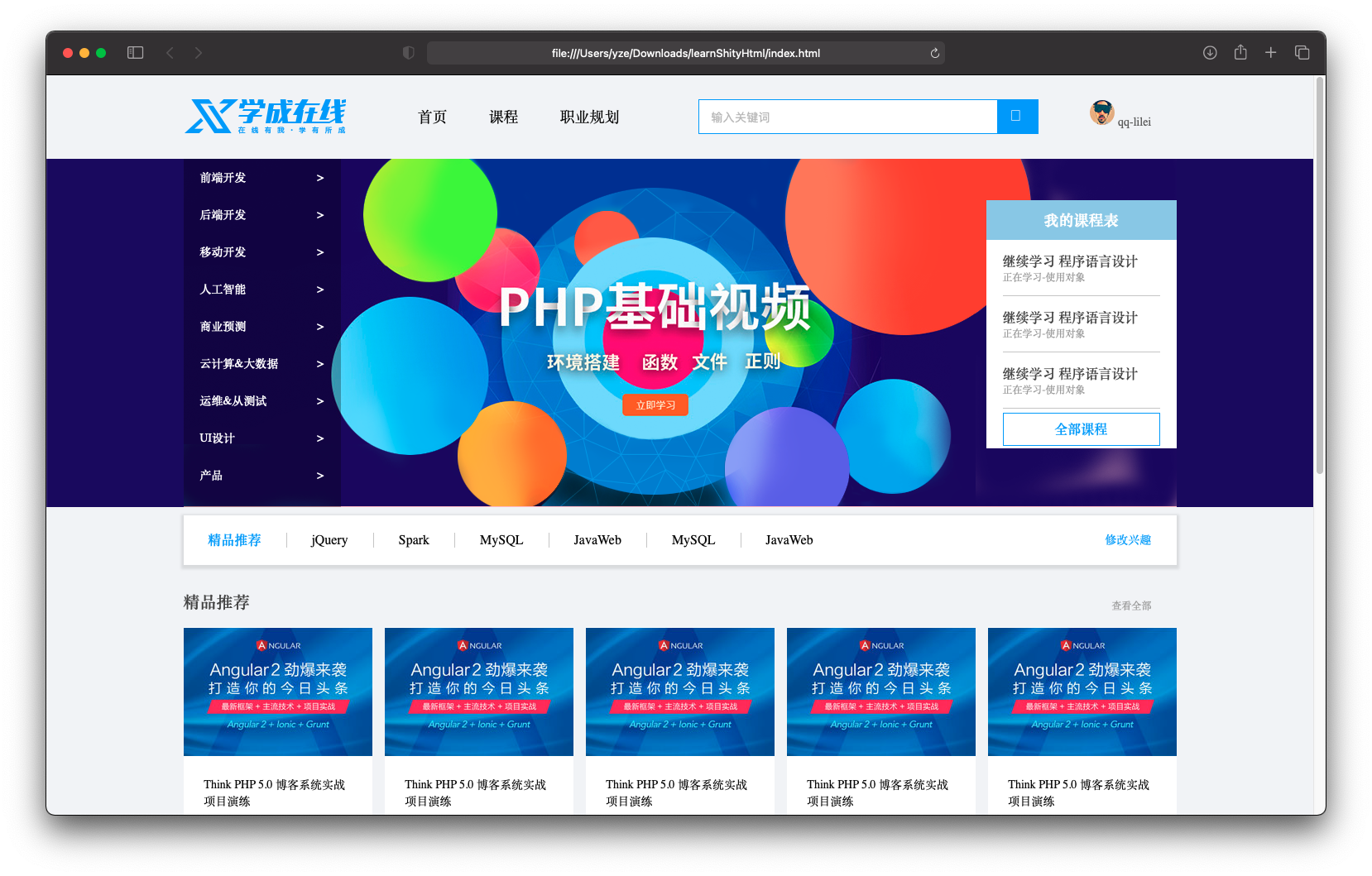
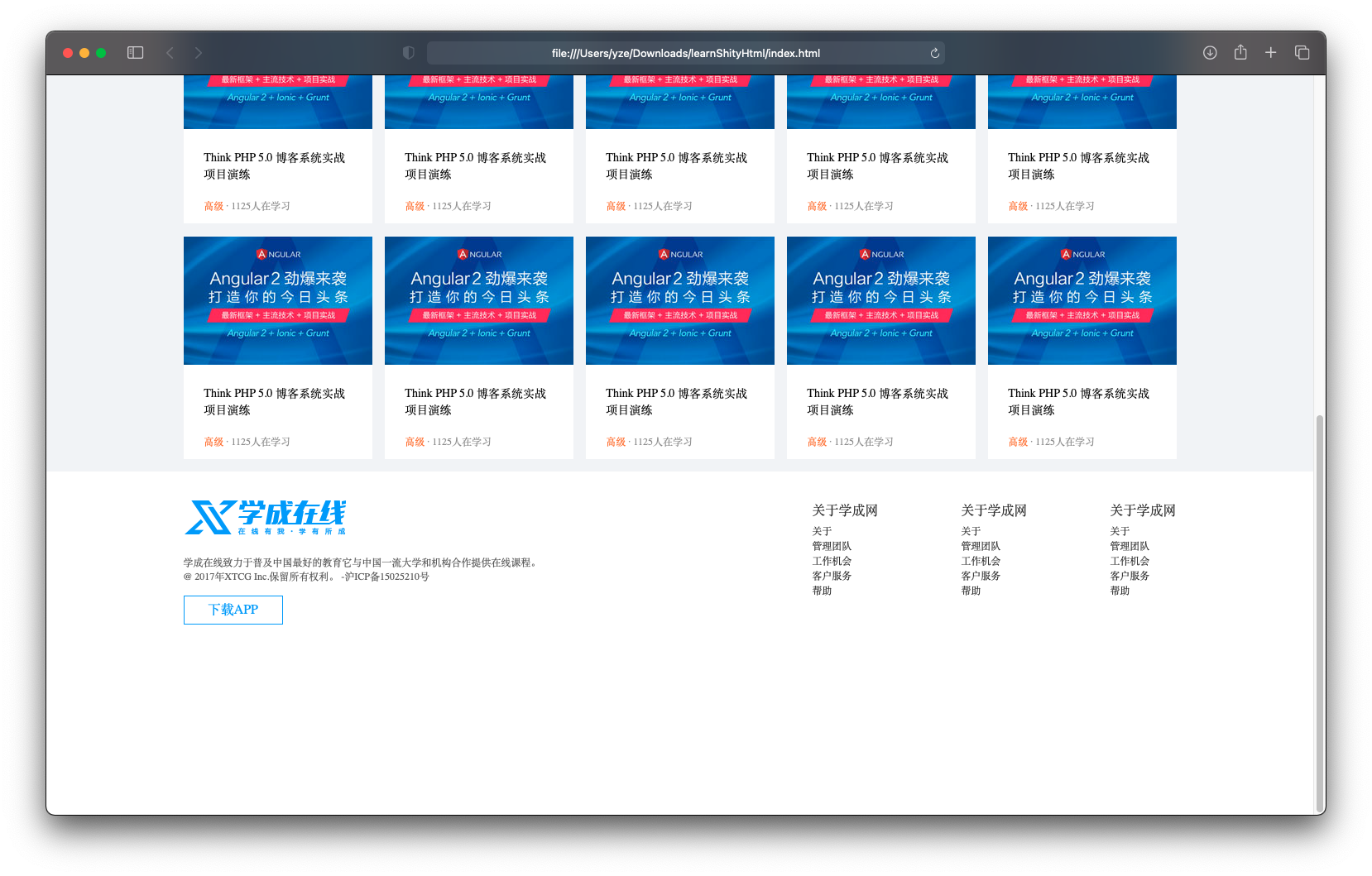
效果图


code
index.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线首页</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
<div class="header w">
<div class="logo">
<img src="images/logo.png" alt="">
</div>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<div class="user">
<img src="images/cut.png" alt="">
qq-lilei
</div>
</div>
<div class="banner">
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span>></span> </a></li>
<li><a href="#">后端开发 <span>></span> </a></li>
<li><a href="#">移动开发 <span>></span> </a></li>
<li><a href="#">人工智能 <span>></span> </a></li>
<li><a href="#">商业预测 <span>></span> </a></li>
<li><a href="#">云计算&大数据 <span>></span> </a></li>
<li><a href="#">运维&从测试 <span>></span> </a></li>
<li><a href="#">UI设计 <span>></span> </a></li>
<li><a href="#">产品 <span>></span> </a></li>
</ul>
</div>
<div class="course">
<h2>我的课程表</h2>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="more">全部课程</a>
</div>
</div>
</div>
</div>
<div class="goods w">
<h3>精品推荐</h3>
<ul>
<li><a href="#">jQuery</a></li>
<li><a href="#">Spark</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> · 1125人在学习</div>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> · 1125人在学习</div>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> · 1125人在学习</div>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> · 1125人在学习</div>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> · 1125人在学习</div>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> · 1125人在学习</div>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> · 1125人在学习</div>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> · 1125人在学习</div>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> · 1125人在学习</div>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> · 1125人在学习</div>
</li>
</ul>
</div>
</div>
<div class="footer">
<div class="w">
<div class="copyright">
<img src="images/logo.png" alt="">
<p>
学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
@ 2017年XTCG Inc.保留所有权利。 -沪ICP备15025210号
</p>
<a href="#" class="app">下载APP</a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
</div>
</div>
</div>
</html>
|
style.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
| * {
padding: 0;
margin: 0;
}
.w {
width: 1200px;
margin: auto;
}
body {
background-color: #f3f5f7;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.clearfix:before,.clearfix:after {
content:"";
display: table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
.header {
height: 42px;
margin: 30px auto;
}
.logo {
float: left;
width: 198px;
height: 42px;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
margin: 0 15px;
}
.nav ul li a {
display: block;
height: 42px;
padding: 0 10px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
color: #00a4ff;
}
.search {
float: left;
width: 412px;
height: 42px;
margin-left: 70px;
}
.search input {
float: left;
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
border-right: 0;
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button {
float: left;
width: 50px;
height: 42px;
background-color: blue;
border: 0;
background: url(images/search.png);
}
.user {
float: right;
line-height: 42px;
margin-right: 30px;
font-size: 14px;
color: #666;
}
.banner {
height: 421px;
background-color: #1c036c;
}
.banner .w {
height: 421px;
background: url(images/banner.png) no-repeat top center;
background-color: pink;
}
.subnav {
float: left;
width: 190px;
height: 421px;
background-color: rgba(0, 0, 0, 0.3);
}
.subnav ul li {
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.subnav ul li a {
font-size: 14px;
color: white;
}
.subnav ul li a:hover {
color: #00a4ff;
}
.subnav ul li a span {
float: right;
}
.course {
float: right;
width: 230px;
height: 300px;
background-color: #fff;
margin-top: 50px;
}
.course h2 {
height: 48px;
background-color: #9bceea;
text-align: center;
line-height: 48px;
font-size: 18px;
color: #fff;
}
.bd {
padding: 0 20px;
}
.bd ul li {
padding: 14px 0;
border-bottom: 1px solid #ccc;
}
.bd ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.bd ul li p {
font-size: 12px;
color: #a5a5a5;
}
.bd .more {
display: block;
height: 38px;
border: 1px solid #00a4ff;
margin-top: 5px;
text-align: center;
line-height: 38px;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
}
.goods {
height: 60px;
background-color: #fff;
margin-top: 10px;
box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.1);
line-height: 60px;
}
.goods h3 {
float: left;
margin-left: 30px;
font-size: 16px;
color: #00a4ff;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
}
.goods ul li a {
padding: 0 30px;
font-size: 16px;
color: #050505;
border-left: 1px solid #ccc;
}
.mod {
float: right;
margin-right: 30px;
font-size: 14px;
color: #00a4ff;
}
.box {
margin-top: 30px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
.box-bd ul {
width: 1225px;
}
.box-bd ul li {
float: left;
width: 228px;
height: 270px;
margin-right: 15px;
margin-bottom: 15px;
background-color: #fff;
}
.box-bd ul li img {
width: 100%;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: normal;
}
.box-bd .info {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999;
}
.box-bd .info span {
color: #ff7c2d;
}
.footer {
height: 415px;
background-color: #fff;
}
.footer .w {
padding-top: 35px;
}
.copyright {
float: left;
}
.copyright p {
font-size: 12px;
color: #666;
margin: 20px 0 15px 0;
}
.copyright .app {
display: block;
width: 118px;
height: 33px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 33px;
color: #00a4ff;
font-size: 16px;
}
.links {
float: right;
}
.links dl {
float: left;
margin-left: 100px;
}
.links dl dt {
font-size: 16px;
color: #333;
margin-bottom: 5px;
}
.links dl dd a {
color: #333;
font-size: 12px;
}
|
一些代码里用到的图片素材
图片是存在目录下的文件夹images里